如何在MacOS下使用Github和Vercel搭建Hexo静态博客
前言
此博客是在Github和Vercel上搭建Hexo静态博客,和我之前使用过的WordPress建站很不一样,优点是无需购买云服务器,除了需要准备一个域名,完全免费,加载速度快,主题多,教程多;缺点就是有一定的技术门槛。我觉得很适合像我这种博客小站,而且我也喜欢折腾😄。
开始前需要准备
- github账号
- vercel账号
- 科学上网环境
在MacOS安装Hexo
安装Homebrew
Homebrew是一款软件包的管理器,安装它主要是为了安装Hexo所需的Node.js和Git。
首先,打开终端,输入:
1 | /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" |
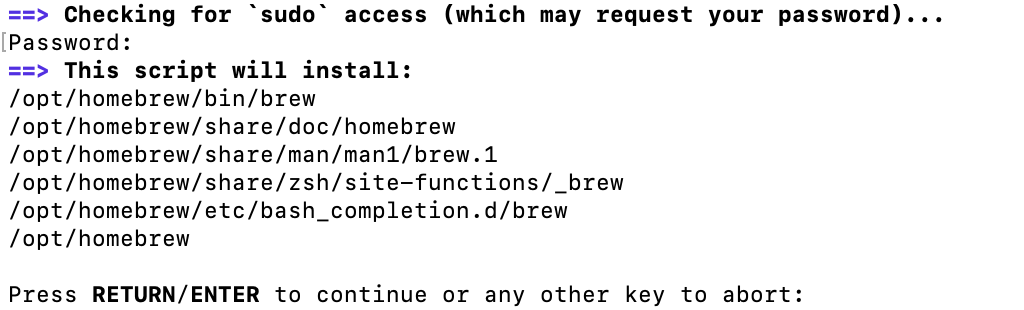
根据屏幕提示,依次输入密码,及回车键确认:


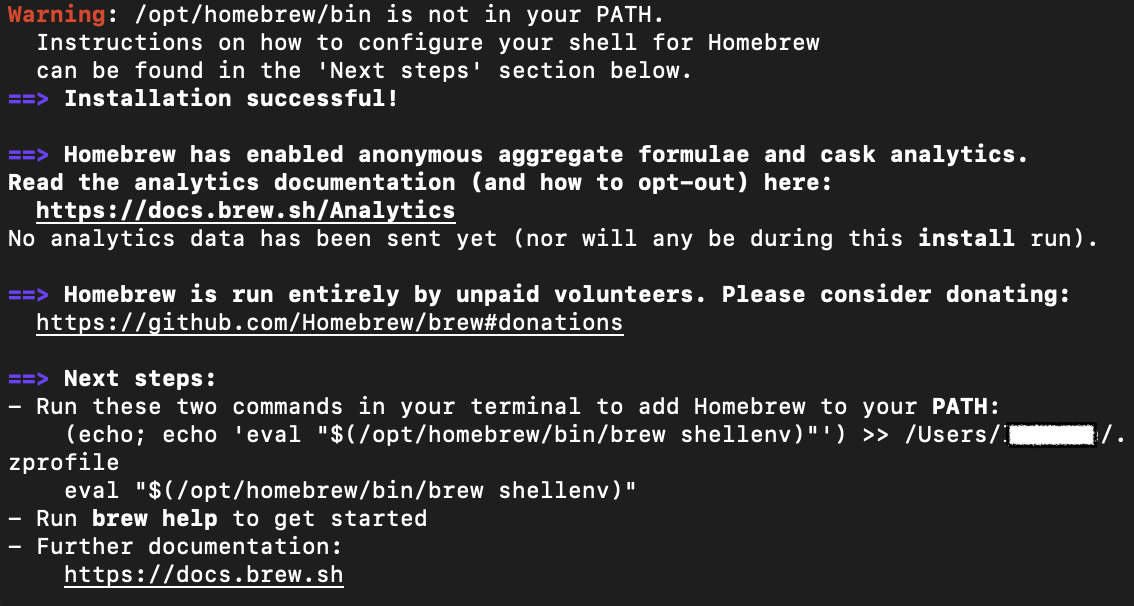
接下来会显示安装成功,但是会提示Warning: /opt/homebrew/bin is not in your PATH.

按照屏幕Next steps提示,依次复制屏幕显示的2条命令后运行:
1 | (echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)"') >> /Users/复制屏幕显示账户名称/.zprofile |
最后输入brew help启动brew。
安装git和Node.js
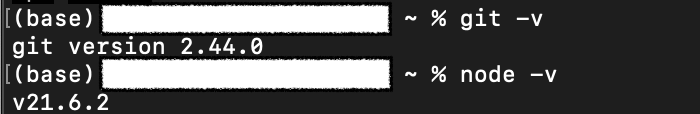
分别输入brew install git和brew install node.js,安装好git和Node.js,可输入git -v和node -v查看安装软件版本,确认是否正确安装。

安装Hexo
输入npm install -g hexo-cli安装Hexo,

输入hexo init hexo在用户文件夹下新建hexo文件夹,可以在访达中查看。

再输入cd hexonew和npm install完成Hexo安装,可以输入hexo -v查看安装版本,我目前安装的是7.1.1版。

创建GitHub仓库
点击GitHub Desktop官网链接下载并安装GitHub Desktop。选择Create a New Repository on your Hard Drive。

Name填写hexo,local Path填写/users/用户名(也就是上一步安装Hexo的上级文件夹名称),填好后点击Create Repository。

新建仓库后查看History,看到文件夹的内容都已经被软件识别,现在点击Publish repository在Github发布仓库。

确保keep this code private已勾选,点击Publish repository。

这时在Github里已经有了hexo仓库。
创建Vercel项目
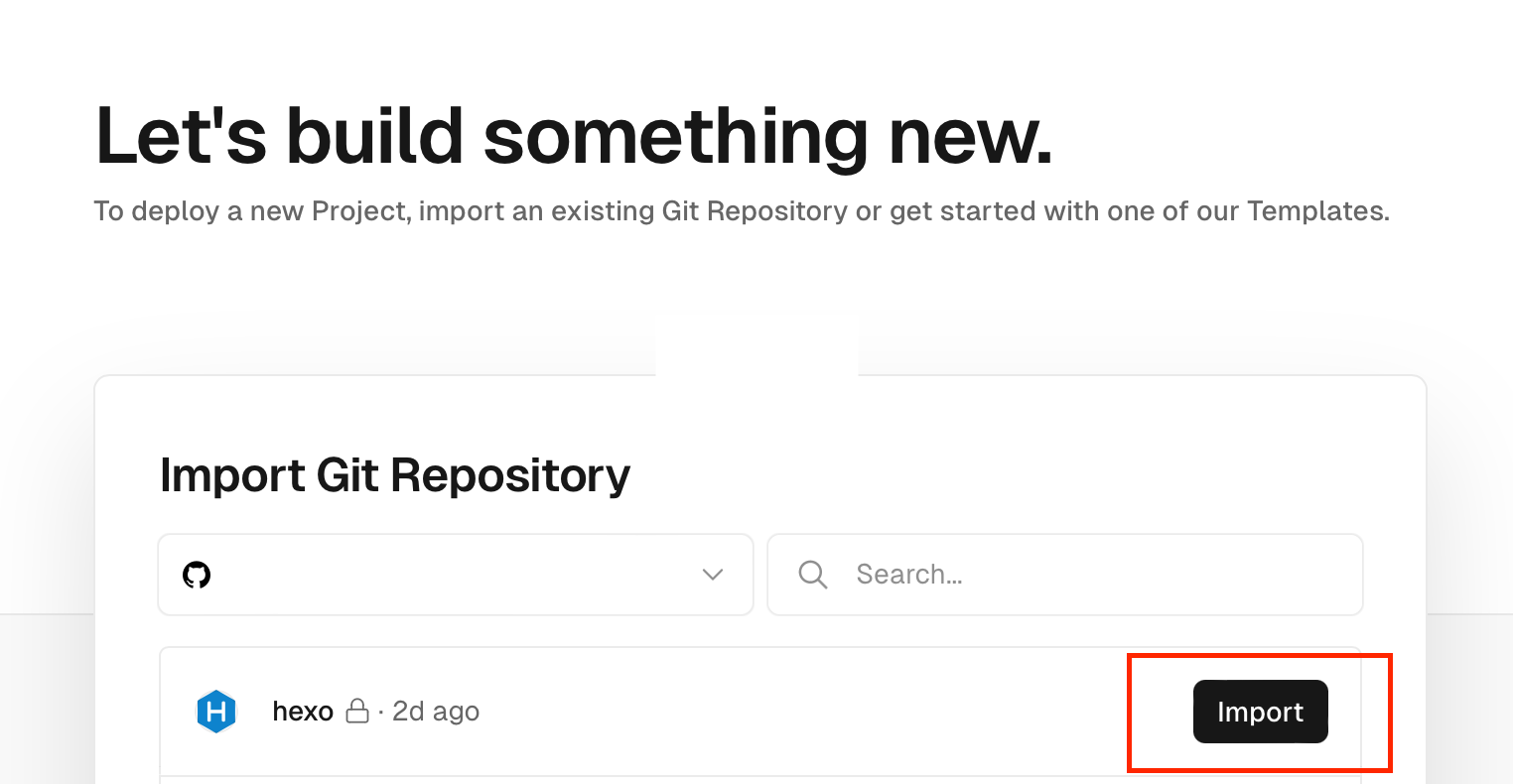
点击直达vercel直达链接,用GitHub账号登陆,这时已经可以看到同步Github的hexo项目,点击import。

等待30秒,项目成功生成,快点击Visit看看自己的新blog吧!
后续维护及优化
现在你已经用了自己的hexo博客,至于后续如何维护及优化,就请点击我的下篇文章吧!(暂未完工,待续……)